文章最后更新时间:2022年06月21日已超过1091天没有更新。
Microsoft Edge浏览器附带内置 Web 开发工具,称为 Microsoft Edge DevTools。 DevTools 是一组 Web 开发工具,显示在浏览器中呈现的网页旁边。 DevTools 提供了一种用于检查和调试网页和 Web 应用的强大方法。 甚至可以在 DevTools 环境中编辑源文件并创建网站项目。
使用 DevTools 可以执行以下操作:
使用具有可视界面的 实时工具检查、调整和更改网页中元素的样式。 检查浏览器存储内容以构造网页的位置,包括
.html``.css``.js文件格式和.png文件格式。模拟网站在不同设备上的行为方式,并模拟具有不同网络条件的移动环境。 检查网络流量并查看问题的位置。
使用断点调试和实时控制台 调试JavaScript。 查找 Web 应用的内存问题和呈现问题。
查找产品中的辅助功能、性能、兼容性和安全问题,并使用 DevTools 修复找到的辅助功能问题。
使用开发环境将 DevTools 中的更改与文件系统和 Web 同步。
如何打开开发工具
在Microsoft Edge中,可以通过以下任一方式使用鼠标或键盘打开 DevTools。 打开哪个工具取决于打开 DevTools 的方式。
主要方式:
| 操作 | 生成的工具 |
|---|---|
| 右键单击网页上的任何项,然后选择 “检查”。 | “元素”工具,其中扩展了 DOM 树以显示右键单击的页面元素。 |
按Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 | 以前使用的工具或 欢迎 工具。 |
按 F12。 | 以前使用的工具或 欢迎 工具。 |
其他方法:
| 操作 | 生成的工具 |
|---|---|
在Microsoft Edge工具栏上,选择设置和更多 ( ) >更多工具 > 开发人员工具。 ) >更多工具 > 开发人员工具。 | 以前使用的工具或 欢迎 工具。 |
按Ctrl+Shift+J(Windows、Linux)或 Command+Option+J (macOS)。 | 控制台工具。 |
按Ctrl+Shift+C(Windows、Linux)或 Command+Option+C (macOS)。 | “元素”工具,其中扩展了 DOM 树以显示元素<body>。 |
按 Shift+F10 下以打开右键单击菜单。 若要选择 “检查”命令,请按下,然后Enter按Up Arrow。 | “元素”工具,其中扩展了 DOM 树以显示元素<html>。 |
按 Tab 下并 Shift+Tab 将焦点放在页面元素上。 然后按 Shift+F10 下以打开右键单击菜单。 若要选择 “检查”命令,请按下,然后Enter按Up Arrow。 | “元素”工具,其中扩展了 DOM 树以显示重点页面元素。 |
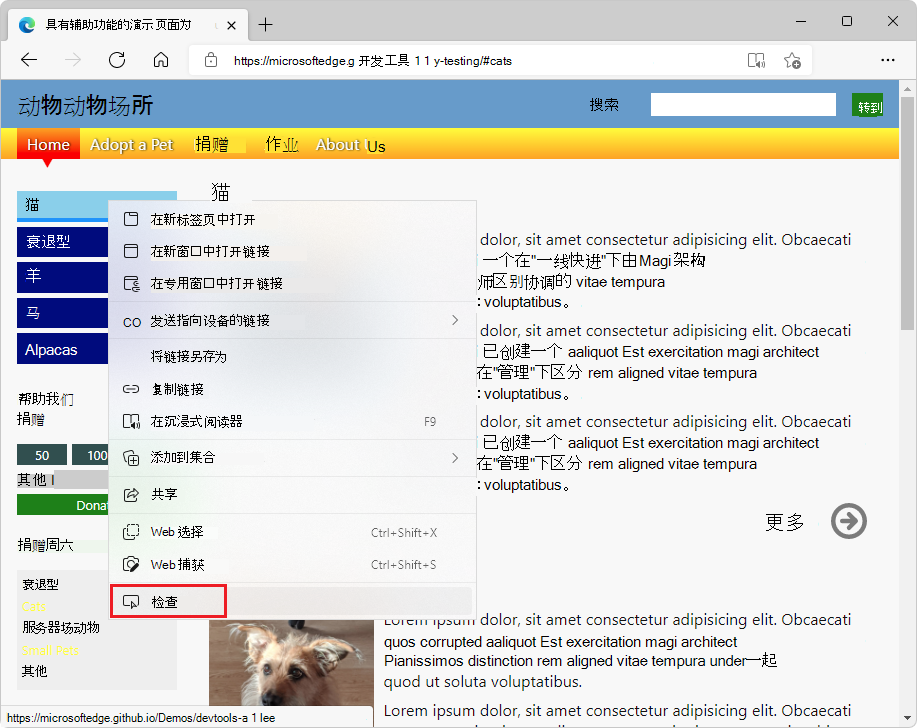
通过右键单击网页中的项打开 DevTools
打开 DevTools 的一个好方法是右键单击网页上的项,然后选择 “检查”

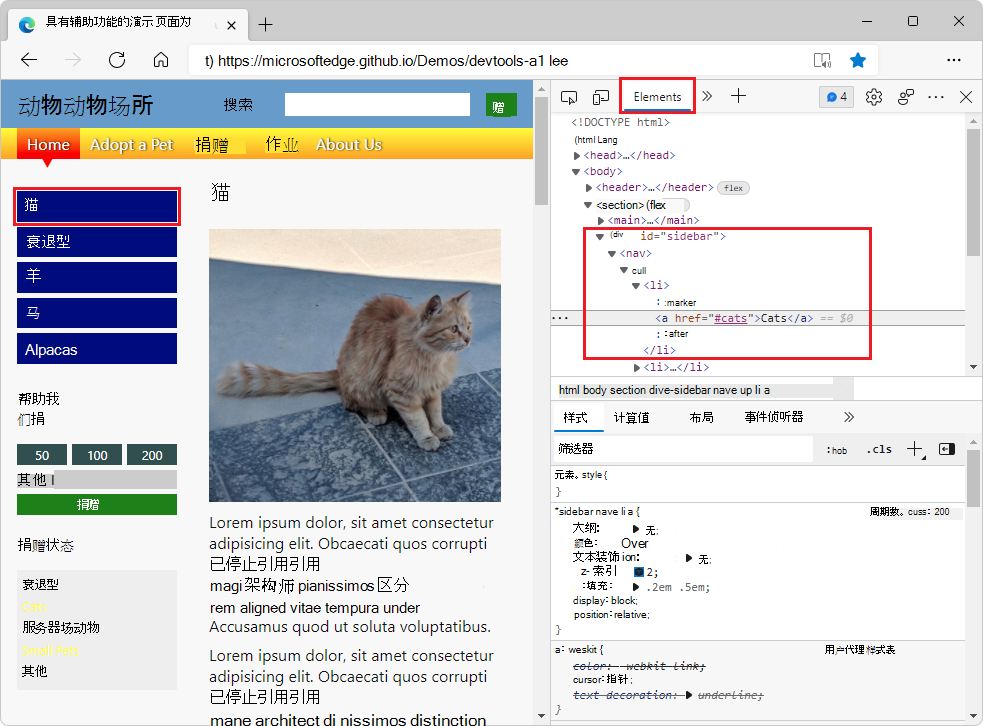
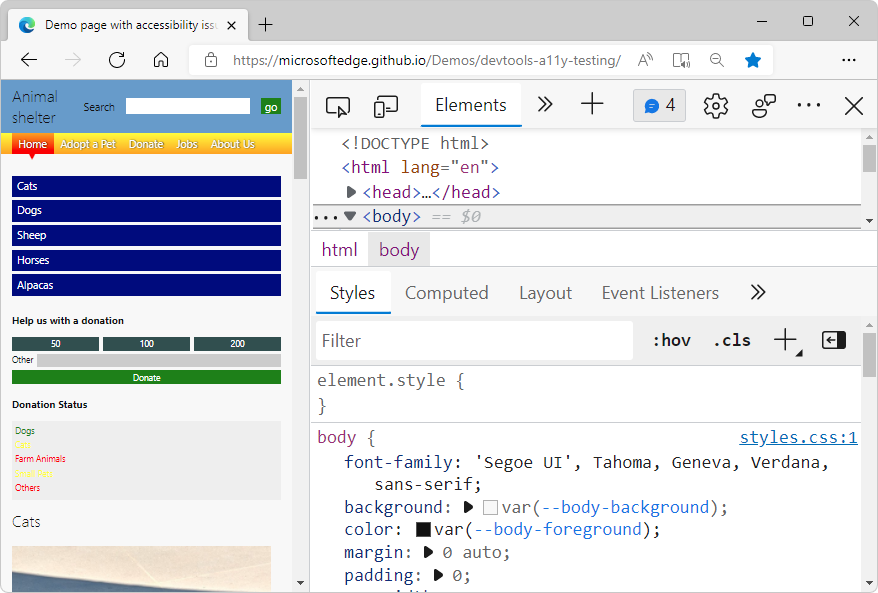
DevTools 随即打开,在 Elements 工具的 DOM 树中突出显示了右键单击的元素:

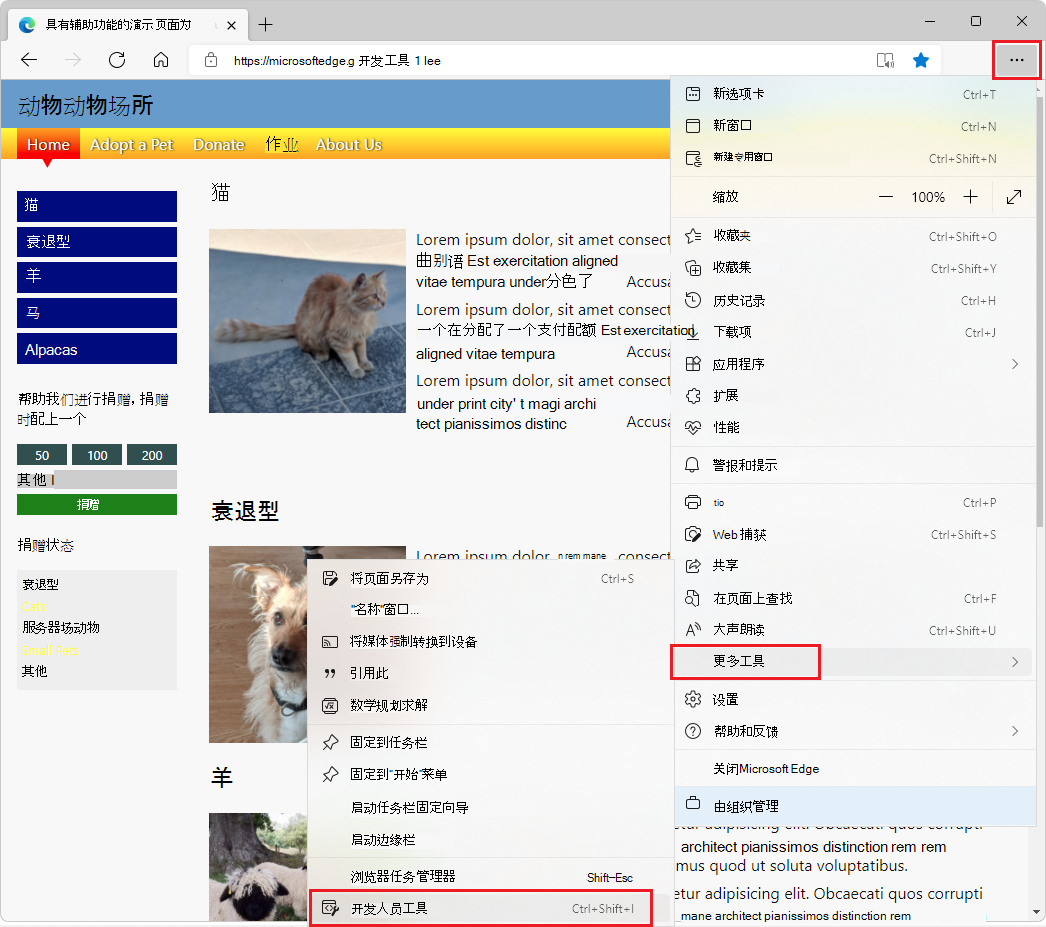
使用Microsoft Edge工具栏打开 DevTools
在Microsoft Edge工具栏上,可以选择设置和更多 () > ... 更多工具 > 开发人员工具:

打开新选项卡时,让 DevTools 自动打开
若要让 DevTools 在浏览器中打开新选项卡时自动打开:在命令行中,打开Microsoft Edge,传入--auto-open-devtools-for-tabs标志,如下所示:
Windows命令提示符:
start msedge --auto-open-devtools-for-tabs
Windows PowerShell:
Start-Process -FilePath "msedge" -ArgumentList "--auto-open-devtools-for-tabs"
bash shell on macOS:
/Applications/Microsoft\ Edge\ Beta.app/Contents/MacOS/Microsoft\ Edge\ Beta --auto-open-devtools-for-tabs
Linux 上的 bash shell:
microsoft-edge-dev --auto-open-devtools-for-tabs
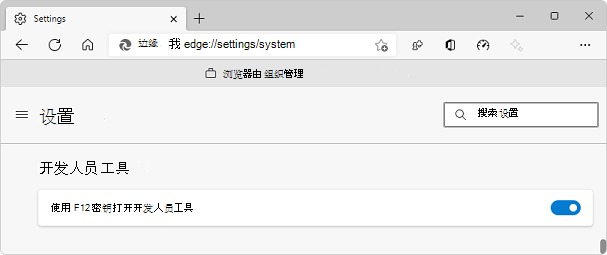
关闭 F12 键盘快捷方式
防止按下打开 F12 DevTools:
在Microsoft Edge,去
edge://settings/system。在“ 开发人员工具 ”部分中,在 按下 F12 键切换时关闭“打开 DevTools ”。

键盘支持
可以使用鼠标或键盘与 DevTools 交互。 键盘快捷方式提供了访问功能的快速方法,并且是辅助功能所需的。 各种工具越来越多地通过键盘和辅助技术(如屏幕阅读器)访问。
使用辅助技术查看 键盘快捷方式 和 导航 DevTools。
更改 DevTools 停靠在浏览器中的位置
可以将 DevTools 停靠在浏览器的右侧、左侧或底部,或将其撤并到单独的窗口中。 请参阅更改 DevTools 放置位置(取消停靠,停靠到底部,停靠到左侧)。
放大或缩小 DevTools
DevTools UI 是使用 HTML 和 CSS(如网页)实现的,因此可以使用标准键盘快捷方式进行放大和缩小。 DevTools 的缩放级别和呈现的页面是独立的。
若要缩放浏览器的 DevTools 部分,请执行以下操作:
如果焦点尚未放在 DevTools 上,请单击 DevTools 中的某个位置。
按
Ctrl++或Ctrl+-(Windows或 Linux) 。 或者,按Command++或Command+-(macOS) 。

若要缩放呈现的页面,请单击该页面,然后使用与上面相同的键盘快捷方式。
将缩放还原到 100%:
请确保焦点位于浏览器的所需部分(DevTools 或呈现的页面)上。
Ctrl``NumPad0+按Ctrl+0或 (Windows或 Linux) 或Command+0(macOS) 。
若要缩放 DevTools 设置:
在 DevTools 设置中,单击右上角的 “关闭 (x) ”。
更改 DevTools 的缩放级别,如上所述。
单击设置 ( 设置
 ) 按钮。
) 按钮。
若要使用命令菜单缩放 DevTools:
单击 “自定义并控制 DevTools (
 ) 菜单按钮,然后选择 “运行”命令。
) 菜单按钮,然后选择 “运行”命令。在 命令菜单中,开始键入 缩放,然后选择缩放命令:
重置缩放级别
放大
缩小





还没有评论,来说两句吧...