温馨提示:这篇文章已超过1141天没有更新,请注意相关的内容是否还可用!
在jquery中,可以利用removeAttr()方法来移除div元素中的class属性
jquery删除div元素class属性的步骤
步骤一:利用jQuery选择器获取指定div元素
$("选择器")会返回一个包含指定div元素的jQuery对象
步骤二:利用removeAttr()方法移除class属性
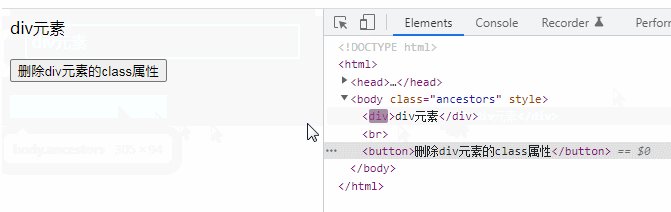
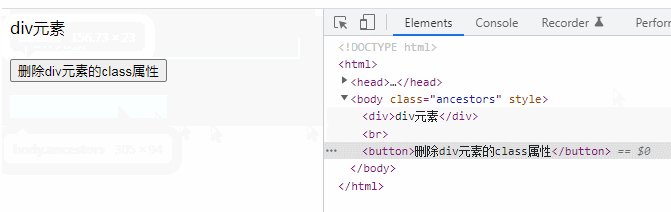
removeAttr() 方法可以从被选元素移除一个或多个属性,当该方法接受的参数值为“class”即可移除class属性。
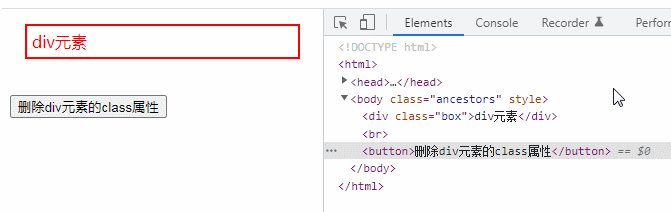
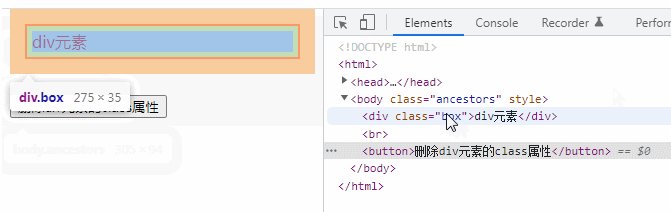
指定div元素对象.removeAttr("class")实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.box{
display: block;
border: 2px solid red;
color: red;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div class="box">div元素</div><br>
<button>删除div元素的class属性</button>
</body>
</html>
免责声明:本文来自免费资源网,不代表0oD三一o0的观点和立场,如有侵权请联系本平台处理。





还没有评论,来说两句吧...