温馨提示:这篇文章已超过1054天没有更新,请注意相关的内容是否还可用!
其实这是很简单的一个HTML+CSS代码,只要将以下代码添加到你的网站底部就可以轻松实现蓝色波浪的动态效果了。
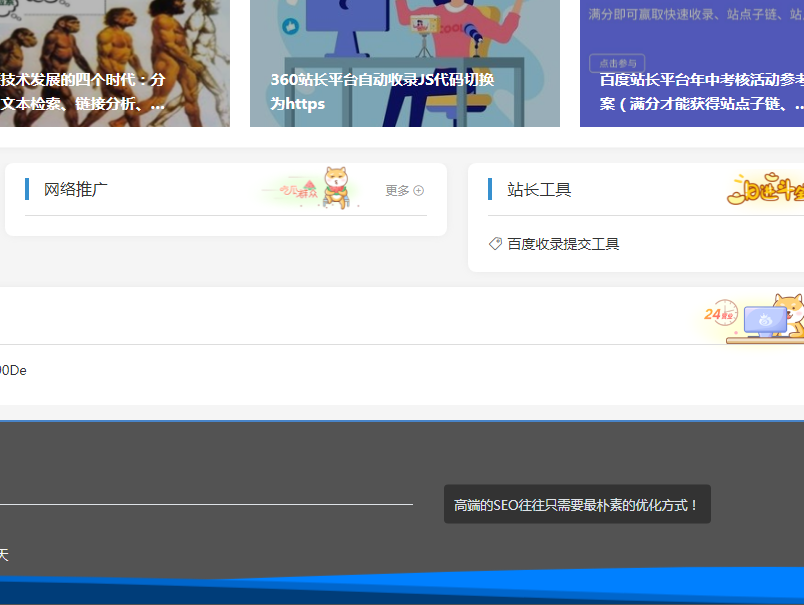
效果展示

使用方法
模板文件位置
Typecho
wwwroot/usr/themes
WordPress
wwwroot/wp-content/themes
先复制下面代码,打开模板文件的footer.php,将其粘贴在一个合适的位置(切记选择粘贴的地方是上一句结束之处)。
核心代码
<!--底部波浪开始-->
<div class="wiiuii_layout">
<svg class="editorial" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28" preserveAspectRatio="none">
<defs>
<path id="gentle-wave" d="M-160 44c30 0
58-18 88-18s
58 18 88 18
58-18 88-18
58 18 88 18
v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="50" y="0" fill="#0080FF" />
<use xlink:href="#gentle-wave" x="50" y="6" fill="#0066CC" />
<use xlink:href="#gentle-wave" x="50" y="9" fill="#003D79" />
</g>
</svg>
</div>
<style type='text/css'>
.parallax > use{animation: move-forever 12s linear infinite;}.parallax
> use:nth-child(1){animation-delay: -2s;}.parallax > use:nth-child(2){animation-delay:
-2s; animation-duration: 5s;}.parallax > use:nth-child(3){animation-delay:
-4s; animation-duration: 3s;}@keyframes move-forever{0%{transform: translate(-90px,
0%);} 100%{transform: translate(85px, 0%);}}.wiiuii_layout{width: 100%;height:
40px;position: relative;overflow: hidden;z-index: 1;background: var(--footer-bg);}.editorial{display:
block; width: 100%; height: 40px; margin: 0;}
</style>
<!--底部波浪结束-->熟悉css的朋友可以自行修改相关参数,实现自定义效果
免责声明:本文来自九霄子,不代表0oD三一o0的观点和立场,如有侵权请联系本平台处理。





发表评论