温馨提示:这篇文章已超过1127天没有更新,请注意相关的内容是否还可用!
网站结构化数据相关频道
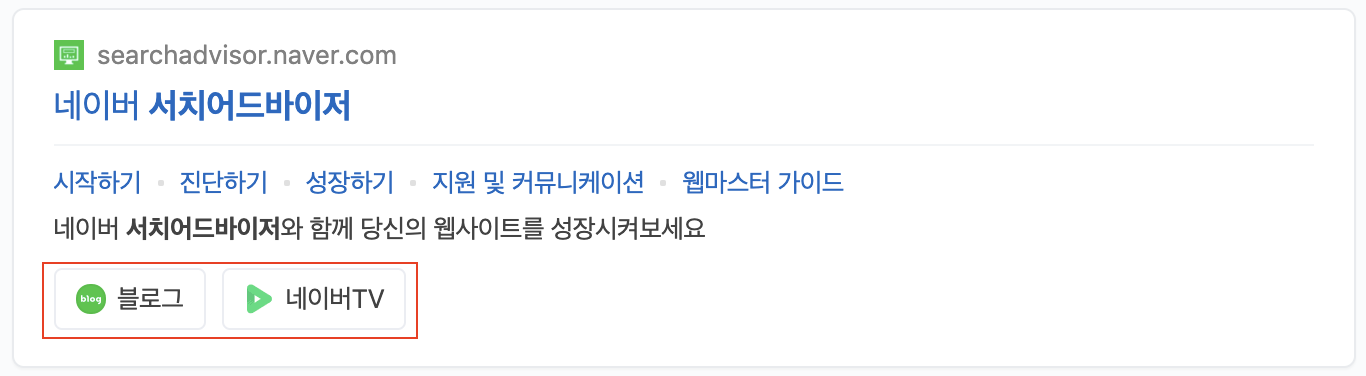
1.Naver内与网站相关的服务和SNS频道可以作为结构化数据应用,根据网站的可靠性,可以在PC和移动搜索结果中显示频道信息,如下所示。
2.相关频道使用基于搜索机器人集合的自动算法搜索站点和频道之间的链接。
根据搜索机器人收集的信息,自动提取站点相关的频道信息进行聚类
通过网站根页面上的结构化数据作为标记提交的频道
3.相关渠道并未附加到搜索结果中公开的所有网站,而是通过以下条件公开。
站点名称必须是唯一且明确的
一个高度可靠的网站,可以为任何拥有公共信息的人(例如政府机构)提供正确答案
用户偏好高的网站
4.目前支持的相关通道域如下。
Naver服务
博客/咖啡馆/帖子
智慧门店/品牌门店
naver电视
按回家
网络频道
Facebook、Instagram、iTunes、Google Play 商店、Twitter、YouTube、LinkedIn、Pinterest、Kakao Story

特定于站点的频道属性标记
类型和属性使用
schema.org中定义的Person或Organization,必须指定以下属性值。
| 财产 | 必需的? | 解释 |
|---|---|---|
| 姓名 | 必要的 | 网站名称 |
| 网址 | 必要的 | 网站网址 |
| 如同 | 必要的 | 与网站关联的频道 URL 列表 |
以 JSON-LD 格式实现的示例
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "My Site Name",
"url": "http://www.mysite.com",
"sameAs": [
"https://www.facebook.com/myfacebook",
"http://blog.naver.com/myblog",
"http://storefarm.naver.com/mystore"
]
}以微数据格式实现的示例
<span itemscope="" itemtype="http://schema.org/Organization"> <link itemprop="url" href="http://www.mysite.com"> <a itemprop="sameAs" href="https://www.facebook.com/myfacebook"></a> <a itemprop="sameAs" href="http://blog.naver.com/myblog"></a> <a itemprop="sameAs" href="http://storefarm.naver.com/mystore"></a> </span>
免责声明:本文来自Naver站长平台,不代表0oD三一o0的观点和立场,如有侵权请联系本平台处理。





还没有评论,来说两句吧...